Are you ready to make networking easier and boost your professionalism? Integrating a vCard into your Elementor website simplifies how visitors can save your contact details.
By embedding a vCard into a button or a QR code, you allow users to effortlessly store your contact information—ideal for business owners, professionals, and marketers.
In this guide, we will walk you through the process step-by-step, with visuals to ensure you don’t miss a thing.
Get started today by adding this feature to streamline your communication!
What is a vCard Widget in Elementor?
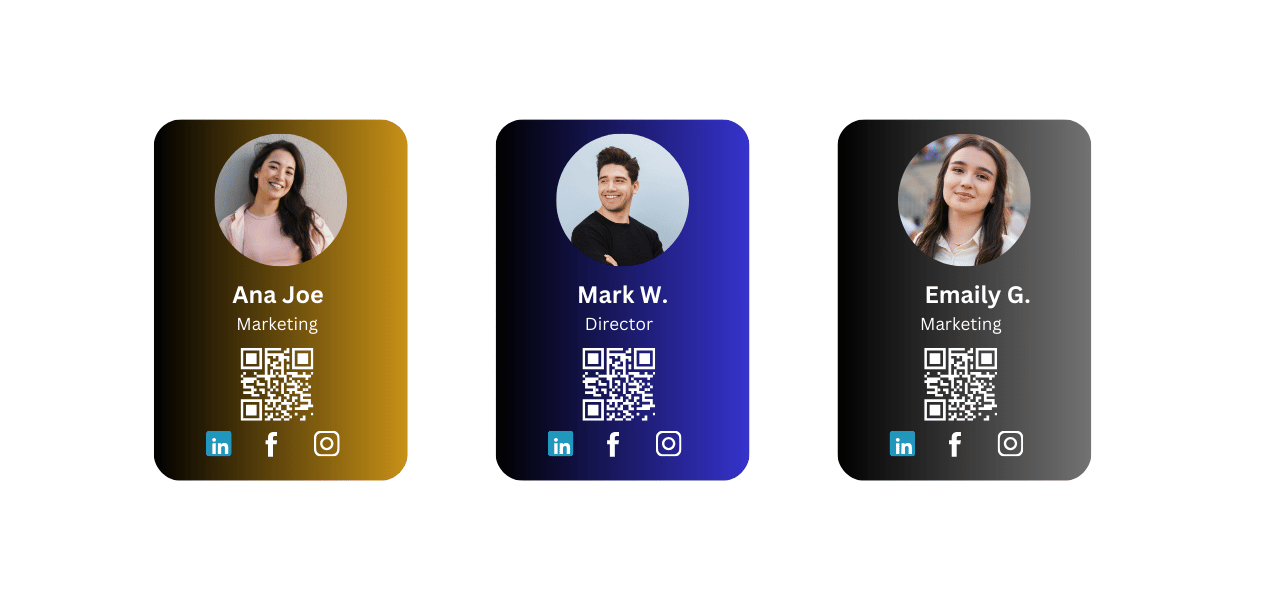
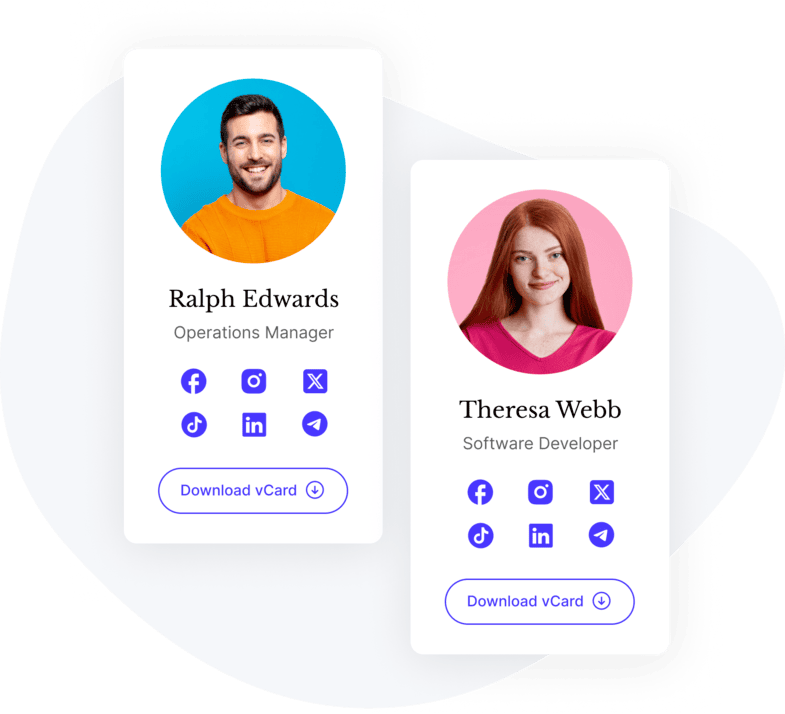
A vCard is a virtual contact file that can be shared digitally. The vCard widget in Elementor allows you to create a professional digital business card that can be added to your website. Visitors can download your contact details directly from a button or scan a QR code to save them on their device—ideal for professionals, businesses, and agencies looking to streamline communication with potential clients.
Step 1: Installing the vCard Widget in Elementor
Before we begin, make sure you have install Unlimited Elements Pro version access to vCard widget. Here’s a visual guide to get started:
- Go to Unlimited Elements Widget Library
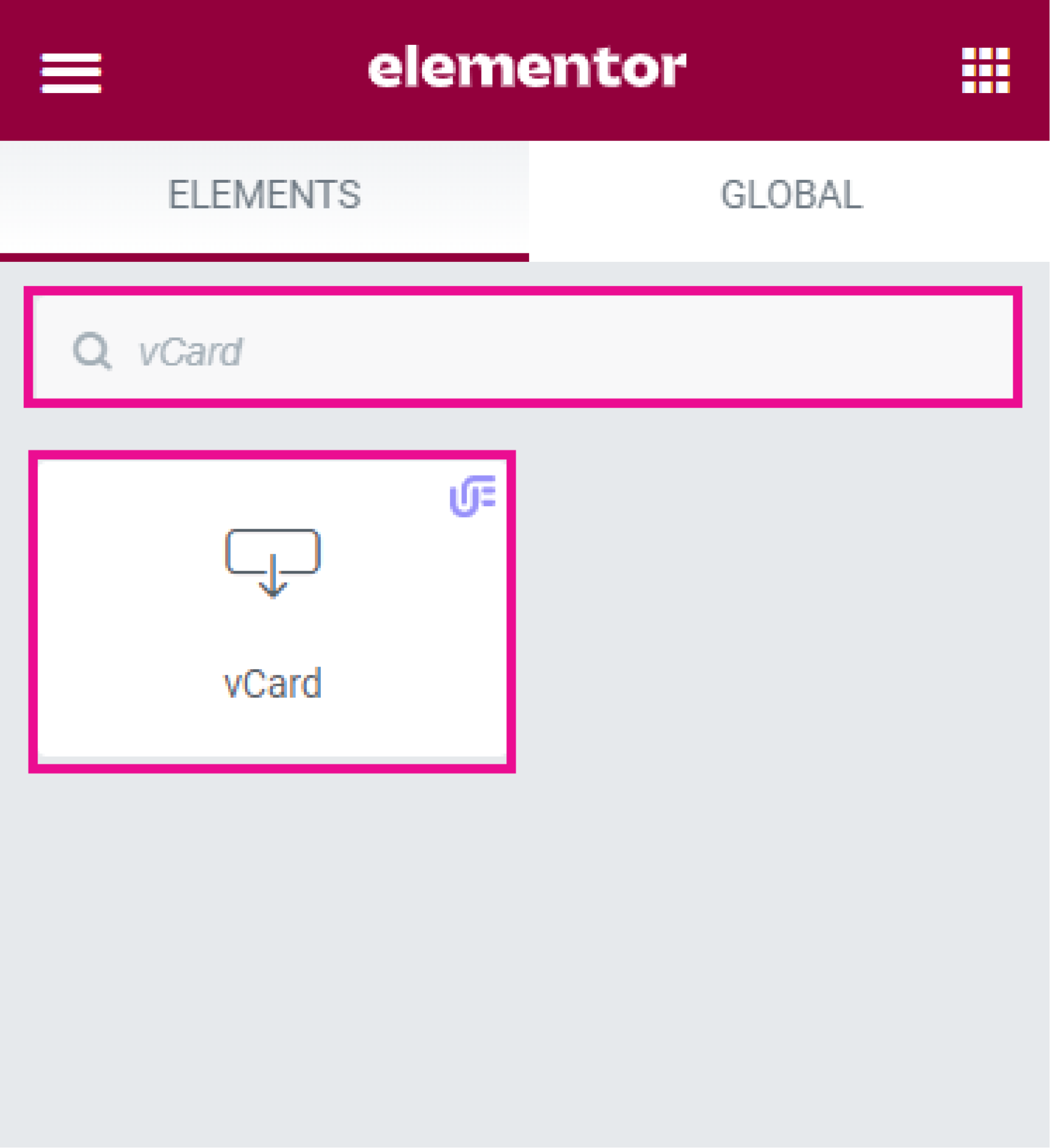
- Search the Widgets Library: In Elementor’s panel, type “vCard” in the search bar.
- Drag and Drop the Business Card Widget: Add it to your desired section on the page.

Now, the widget is ready for you to configure and customize!
Step 2: Adding Contact Information to the vCard Button
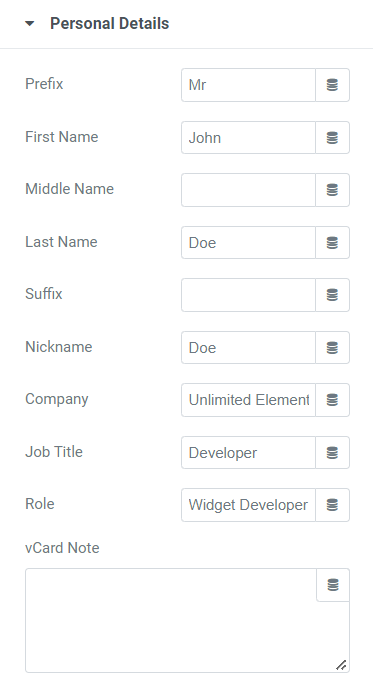
Let’s break down how to fill in your details:
- Personal Details: Start by entering your first and last name.
- Contact Information: Fill in fields like phone number, email, and website URL.
- Address: If relevant, add your business address.

The details you provide will be stored within the vCard and accessible for visitors once they click the button or scan the QR code.
Step 3: Customizing the vCard Button Design
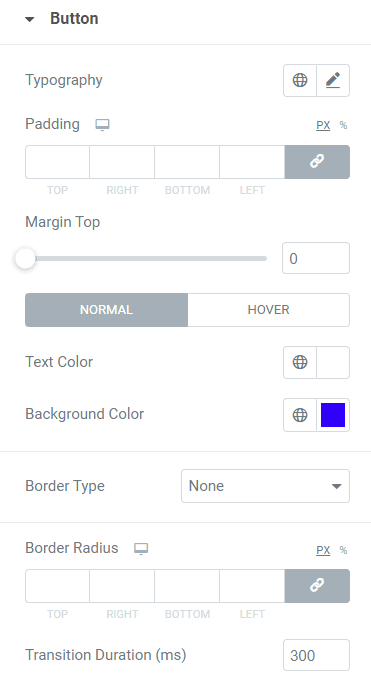
Customizing the appearance of your vCard button can make it stand out and align with your brand. Elementor offers extensive design features for buttons, including:
- Change Button Text: Adjust it to read “Download My Business Card” or something that suits your business.
- Modify Colors and Fonts: You can change the button’s color, font, and even add icons to make it visually appealing.

These simple changes ensure the button reflects your branding and website aesthetics.
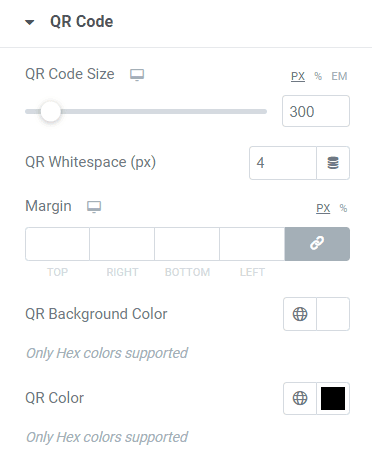
Step 4: Advanced vCard Features – QR Code Integration
Desktop users can benefit from QR codes, making it easy to save your details with their phone cameras. Here’s how:
- Enable QR Code: Toggle the QR code display in the vCard widget settings.
- Scan and Save: Visitors can scan the code to save your contact information directly to their phone.

This feature is perfect for events and conferences where users might need a quick, hands-free way to store your information.
Step 5: Adding Social Links and Custom URLs
You can enhance your vCard by adding direct links to your social media profiles and websites. This creates a more comprehensive digital business card.
- Social Links: Add LinkedIn, Facebook, or Instagram.
- Custom URLs: Include any custom URLs relevant to your business or portfolio.
This makes your digital business card versatile, providing access to not just your contact info but also your professional profiles.
Step 6: Animations and Design Enhancements
Elementor allows you to take your Business Card to the next level with animations and responsive design:
- Button Hover Effects: Add hover animations to make your vCard button more interactive.
- Spacing & Layout Adjustments: Adjust the spacing between contact buttons or rearrange them into grids.
- Responsive Design: Ensure the widget looks great on both desktop and mobile.

These features enhance user experience and ensure your vCard is visually appealing across all devices.
Step 8: Mobile Responsiveness for vCard Widget
Mobile usage is crucial, and Elementor allows you to fine-tune your vCard widget for mobile devices. Here’s how:
- Optimize Button Size: Ensure the button is large enough to tap on mobile screens.
- Test Mobile Usability: Test your page on different mobile devices to check for responsiveness. Elementor’s live preview tool can help with this.
With more users accessing websites from their mobile devices, optimizing this feature is vital for a great user experience.
Final Thoughts
The vCard widget for Elementor is a powerful tool for creating customizable, digital business cards that suit any professional need. From QR codes to social media integration, the widget offers a broad range of features that will streamline your networking process.
By following this guide and implementing the improvements suggested, you can create a professional, mobile-responsive vCard that stands out.
Make your website a networking powerhouse today—start with vCard integration!